新しいはてなブックマークボタンは下記のサイトからコードを入手することができます。
使いやすくなりました! はてなブックマークボタン
上記のサイトで普通に記事のURLを入れて記事ごとにはてなブックマークボタン設置するのはよほど気の長い方でないと無理だと思いますので、テンプレートを使い、Serene Bachの独自タグを利用して各個別エントリーにはてなブックマークを挿入する方法をご紹介したいと思います。
1.ページ情報を入力する
まず最初にページ情報を入力します。通常はURLとページタイトルを入力することになりますが、この部分にSerene Bachの独自タグを入力することで、テンプレートにより自動的に格個別エントリーにはてなブックマークを挿入することができるようになります。
独自タグ
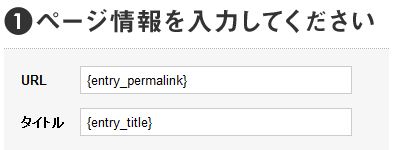
▼はてなブックマークボタンのページ情報入力画面

URL
{entry_permalink}
※記事の個別リンクアドレスを表示します。
タイトル
{entry_title}
※記事のタイトルを表示します。
2.ブックマークを選択します
お好みのボタンタイプを選択してください。
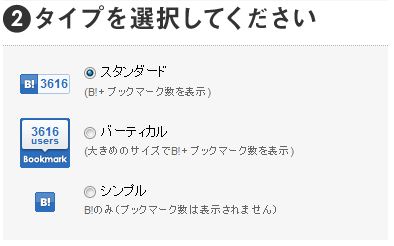
▼ブックマークボタンのタイプ選択

3.コードをコピーして貼り付け
できあがったコードをコピーして、Serene Bachのテンプレート内のエントリーエリアの設置したい位置に貼り付けて完了です。
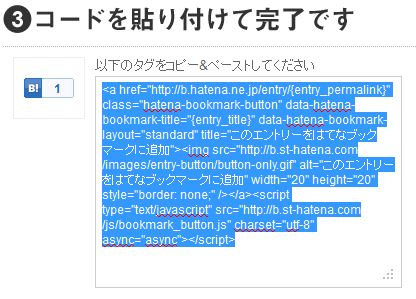
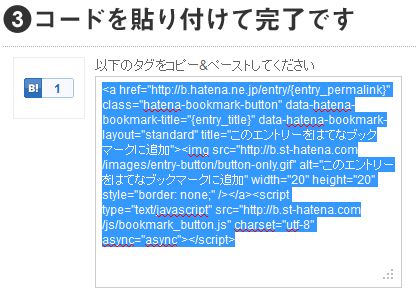
▼コードをコピー&ペーストします。

Serene Bachでは共通して下記のコードをコピー&ペーストして貼り付けることでスタンダードのボタンを設置することができます。
<a href=”http://b.hatena.ne.jp/entry/{entry_permalink}” class=”hatena-bookmark-button” data-hatena-bookmark-title=”{entry_title}” data-hatena-bookmark-layout=”standard” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
ちなみにボタンのタイプをあとから変更するには、コード中に赤色で示しているstandardという部分をそれぞれ下にあるように書き換えることで改めてコードを取得しなくてもボタンタイプを変更することができます。
スタンダード
data-hatena-bookmark-layout=”standard”
バーティカル
data-hatena-bookmark-layout=”vertical”
シンプル
data-hatena-bookmark-layout=”simple”
以上、ご参考にしてください。
参考サイト
ライブドアブログでの方法ですが、独自タグが違うだけでSerene Bachの場合とやり方は同じです。とてもわかりやすく解説されています。
はてぶでもツイートボタンのようなものがリリースされました。


コメント