遅ればせながら当サイトもGoogle +1ボタンを設置させていただきました。
Google +1ボタンを設置すると、あなたのおすすめサイトや要チェックのサイトをマークすることができるようになります。
+1 ボタンは「おすすめ」や「要チェック」などの情報を手軽にマークできる機能です。
+1 をクリックすると、あなたのおすすめの情報であることが世界中に公開され、友達や連絡先、ウェブ ユーザーが検索すると
きに参考にすることができます。
以下Google +1ボタン設置の流れのご紹介です。
Google +1 ボタンをサイトに追加する方法
まずは下記のサイトにアクセスします。
+1 ボタンであなたのサイトがよりソーシャルでインタラクティブになります
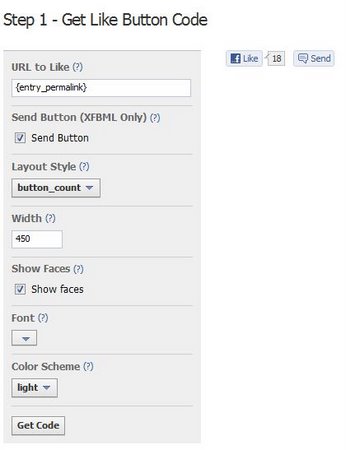
▼Google +1ボタンの設定及びコード取得画面

+1ボタンのカスタマイズ画面で「サイズ」と「言語」を設置したいあなたのサイトに合うように変更します。変更後のGoogle +1ボタンのプレビューが右側に表示されますので「+1ボタンのプレビュー」でご確認ください。
気に入ったものができあがったら、その下の「次のコードをコピーして、サイトに貼り付けてください。」の下の欄にあるコードをコピー&ペーストで自分のサイトのhtmlコード中に貼り付けるようにしてください。
その際、
<!– 次のタグを head 要素内または body 終了タグの直前に貼り付けてください –>
と
<!– 次のタグを +1 ボタンを表示する箇所に貼り付けてください –>
は、貼り付ける場所の説明書きですので、あなたのサイトのhtmlコード中に貼り付ける必要はありません。
すべき作業はこれだけです!とっても簡単に設置できますね。一般的なGoogle +1ボタン設置手順はこれだけで結構です。
Serene BachにGoogle +1ボタンを設置する場合
当サイトへのGoogle +1ボタンの設置はブログシステムがSerene Bachのため、若干の追加設定(「+1ボタンの対象とするURL」の設定)が必要になりましたので、Serene Bachへのコードの追加方法をご紹介したいと思います。
上記の手順でSerene BachにGoogle +1ボタンを設定すると、1ページに複数の記事が表示されているページで複数記事を含んだページ全体が+1ボタンの対象となってしまいます。(当たり前ですが)
そのため個別エントリーのURLを+1ボタンのコード中に記述しなければいけません。
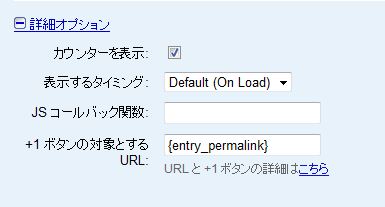
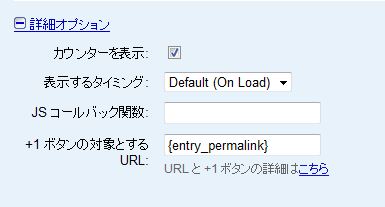
詳細オプションの設定を追加
まず、詳細オプションの+ボタンをクリックして詳細オプション設定画面を表示させます。

詳細オプションを設定する
その後表示された詳細オプションの設定項目中の「+1ボタンの対象とするURL」の入力欄に、Serene Bachの個別エントリーを表す独自タグ、{entry_permalink}を入力します。

この設定をすることでSerene Bachで正常に動作するGoogle +1ボタンのコードを取得することができます。
Serene BachにGoogle +1ボタンを設置するためのコード
Serene Bach用Google +1ボタン設置コードは以下の通りです。
<!– 次のタグを head 要素内または body 終了タグの直前に貼り付けてください –>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<!– 次のタグを +1 ボタンを表示する箇所に貼り付けてください –>
<g:plusone size=”tall” href=”{entry_permalink}”></g:plusone>
こうすることでそれぞれの個別エントリーに+1評価を付けることができるようになります。上記でご紹介したGoogle +1ボタン設置コードはSerene Bachであれば汎用的に使うことができます。
Google +1ボタンのサイズ設定
ちなみに上記コードの赤字部分 size=”tall” のtallの部分を変更するとGoogle +1ボタンの大きさを変更することができます。
小(15px)size=”small”
標準(24px)サイズ属性を指定しない
中(20px)size=”medium”
大(60px)size=”tall”
まだ貼り付けたばかりでどのような影響や効果があるかは今のところわかりませんが、何か変化があったらまた報告をさせていただきたいと思います。



コメント