いまさらですが、当サイトにもFacebookの「いいね!」ボタンを設置してみました。
設置の作業自体はとても簡単なのですが、「いいね!」ボタンのコードをテンプレートに記述するだけで自動的にSerene Bachの個別エントリーに対応させるために少しひとひねりしてみました。
「いいね!」ボタンの設置手順
まず、「いいね!」ボタンのコードを取得するために下記のサイトにアクセスします。
「いいね!」ボタンのコード作成画面が表示されたら各種設定をしていきます。このサイトは英語で書かれていますが、少し見ればおおむね内容がわかると思います。
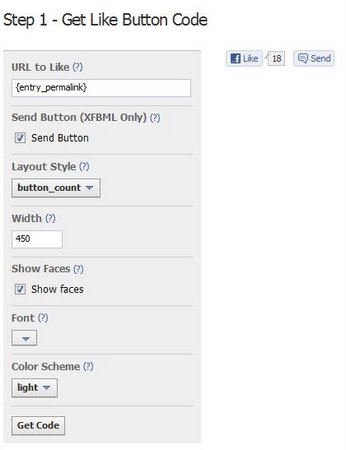
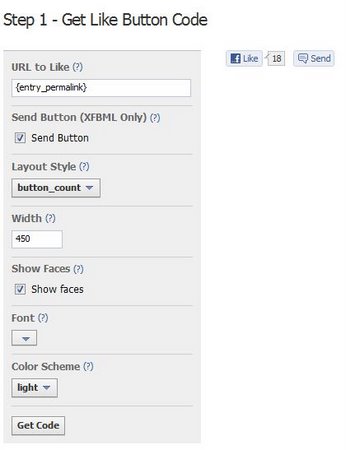
▼「いいね!」ボタンのコード作成画面

設定をいじるところはそんなになく、おおむね以下の場所を設定すればOKです。
URL to Like:いいね!ボタンでリンクするURL
いいね!ボタンを設置するURLを入力します。
今回はSerene Bachのテンプレートで利用されている独自タグを利用して自動的に個別エントリーのページURLが入るようにしておきます。
今回入力する個別エントリーURLを示すための独自タグ
{entry_permalink}
Send Button (XFBML Only):Sendボタン設置
Sendボタンが追加できる XFBML というコード形式は JavaScript SDK が必要となりますので今回は使わないことにします。
また、これにチェックが入っているとXFBML形式のコードしか取得できませんのでチェックをはずしておきます。
Layout Style:ボタンの種類と形の選択
右側にプレビューが表示されますのでお好みのものをどうぞ
Width:ボタンを表示する幅
ボタンを設置するエリアの幅の設定
デフォルト設定は450ですが、これだと普通のブログのエントリーエリアをめいっぱい使ってしまうので、ボタンだけの設置なら100px程度の幅があれば十分です。100pxなら Layout Styleで「button_count」を選択しても、いいね!の数を2ケタくらいまで表示できますので無難な設定かと思います。
なお、幅を固定したいなら「box_count」にしてもっと幅を狭めることも可能です。
Show Faces:Facebookプロフィール写真表示
いいね!ボタンを押してくれた人のプロフィール写真の表示の有無
以上の設定がすんだら「Get Code」ボタンを押してコードを取得します。
「Get Code」ボタンを押すと「Like Buttonのプラグインコード」の画面が表示されますので、iframeの欄に載っているコードをhtmlスクリプトやテンプレートファイルのボタンを設定したい位置にコピー&ペーストして設置してください。
Serene Bach の場合はここで注意しなければいけない事があります。
できあがったコードには本来 {entry_permalink} と記述がされていなければテンプレートファイル用としては使えないのですが、生成されたコードは記号がコード化されていますので、entry_permalinkの両脇の「%7B」と「%7D」をそれぞれ{}に変更するようにしてください。
Serene Bach用のいいね!ボタン設置コード
Serene bach用のいいね!ボタン設置共通コードです。ブログシステムがSerene bachであれば当サイトで作成したコードをそのまま貼り付ければ、とりあえず、手っ取り早く「いいね!」ボタンを設定することができます。
<iframe src=”http://www.facebook.com/plugins/like.php?href={entry_permalink}&send=false&layout=button_count&width=100&show_faces=false&action=like&colorscheme=light&font&height=21″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:100px; height:21px;” allowTransparency=”true”></iframe>
ちなみに赤字で書いてあるlayout=以降の部分をstandard、button_count、box_countと変更すると「いいね!」ボタンの形状が変更できます。
おまけ
いいね!ボタンの「いいね!」を「Like」の英語表記にしたい場合
<iframe src=”http://www.facebook.com/plugins/like.php?locale=en_US&href={entry_permalink}&send=false&layout=button_count&width=100&show_faces=false&action=like&colorscheme=light&font&height=21″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:100px; height:21px;” allowTransparency=”true”></iframe>
先程紹介したコードに赤字部分を加えると英語表記になります。
参考サイト
問い合わせが多数あったためいいねボタンを英語表記にする方法を記載します。 本来いいねボタン!を生成しコードをブログなどにはりつけるとfacebookが日本園であることを自動判別し日本語表記「いいね「!」と表記されます。 言語を英語変える場合は「locale=en_us&」を加えてください。なお、言語によりコードはかわります。



コメント