当サイトも遅ればせながらTweetボタンを設置することにしました。
SereneBachをご利用になられている方は下記の方法で同じように設置できると思います。
SereneBachへTweetボタンを設置する
まず、Twitterボタンを作成するために下記の公式サイトのページにアクセスしてください。
Twitterボタン
サイトにボタンを追加してサイトの訪問者が記事を共有したり、あなたとTwitterでつながることができるようにしましょう。
Twitterボタン作成の流れ
ボタンを選択
ここでは一般的な「リンクを共有するボタン」のラジオボタンをクリックして選択。

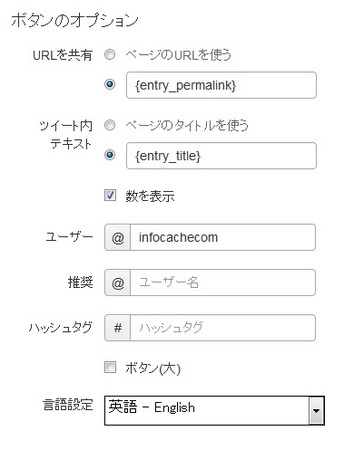
ボタンのオプション

URLを共有
ここでは以下のSereneBachの独自タグを使って個別のエントリーのURLをtweetに含めます。
{entry_permalink}
ツイート内テキスト
tweetに自動で入力する文字列を設定します。
この場合は以下のSereneBachの独自タグを使って個別のエントリーのタイトルをtweetに含めます。
{entry_title}
数を表示
チェックを入れることでその記事のtweet数が表示されます。
ユーザー
自分のtwitterユーザー名を入れておきます。
推奨
自分以外でtweetに表示したいユーザー名を追加できます。
ハッシュタグ
#と英字列を用いることでtweetのグループ化ができます。
ボタン(大)
チェックを入れることでボタンを大きくすることができます。
言語設定
任意の言語を選択
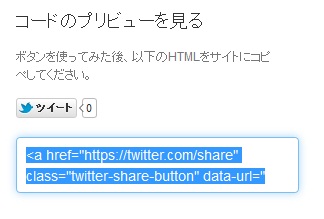
コードのプリビューを見る
「ボタンを使ってみた後、以下のHTMLをサイトにコピペしてください。」の下に表示されているプリビューボタンをクリックして動作を確認後、青でハイライトされた部分のコードをコピーしてSereneBachのテンプレートの任意の部分にコードを貼り付けます。

SereneBach用のTweetボタンのコード
以下のコードをそのまま貼り付ければSereneBachの個別エントリーでtweetボタンを表示できるようになります。
なお、赤字の部分はご自身のtwitterアカウントのユーザー名に変更してからお使いください。
<a href=”https://twitter.com/share” class=”twitter-share-button” data-url=”{entry_permalink}” data-text=”{entry_title}” data-via=”infocachecom“>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
おまけ
上記の「ボタンを選択」の設定でフォローを選んで自分のTwitterアカウントのユーザー名を入れると、簡単に自分のアカウントのフォローボタンを作ることができますので、併せてご活用ください。
参考サイト
こちらのサイト様で非常に詳しくtweetボタンについて解説していらっしゃいますのでぜひご一読を。
ブログに設置してるTwitterの「Tweet(ツイートする)」ボタンも更新しようと調べてみたところ、今更ながら色々とサービスがあることを知った。まあせっかくの機会だと思ったので、各種ブログサービスに設置できる「Tweet(ツイートする)」ボタンと「Tweet数」を表示できるツールをまとめてみた。
「ツイートする」ボタンと「Tweet数」表示サービスまとめ+(FC2)ブログへの設置方法 : web memo.Ver.2



コメント